CFM International
2015 -2016
CFM is the leading manufacturer and supplier for airline jet engines and a joint venture between GE Aviation and Safran Aircraft Engines.
2015 -2016
CFM is the leading manufacturer and supplier for airline jet engines and a joint venture between GE Aviation and Safran Aircraft Engines.

Project Overview
Before the release of their new LEAP engine, CFM needed a redesign of their current site to better address a broader audience of visitors ranging from everyday passengers to aviation enthusiasts.
Responsibilities
As a Senior UX Designer, I managed and supervised the entire design process from the bidding pitch through discovery, design, and development. I provided teams with guidance on content strategy, established a new information architecture, outlined key user flows, designed wireframes, and created design specs.
Other team members included a Creative Director in New York, a Producer, and two Developers based in London.
Components
Agile Sprints (3 weeks) • UX Management • Content Strategy • User Flows • Information Architecture
Tools
Sketch App • InVision • OmniGraffle • PowerPoint
CFM had provided a high-level research of their target audience. However, in order for me to further understand the mindset and interests of who I was designing for, I started by conducting secondary research across Aviation Blogs, Traveling, and Customer Services sites.
Influencers, Thought Leaders, Customers, Investors & Financiers
Academia, Current & Future Employees, Executives, Union workers, Pilots, Av Enthusiasts and Suppliers
Passengers and Flying Public
When starting this project, I began by looking at the existing site by performing a top-level design audit. Looking at everything from heuristics to content and user flows. At the end of this review, a list of recommendations where listed in a design brief to the client.

In partnership with Cohn & Wolfe, who have worked with CFM for many years, we conducted different Content Strategy activities that helped outline a plan for missing content. The following site map and journeys helped us communicate the new structure of CFM, as well as help them have internal discussions and approve the proposed solution.
I began by looking at the structure and behaviors of the global navigation of the site, including how it would translate across devices.
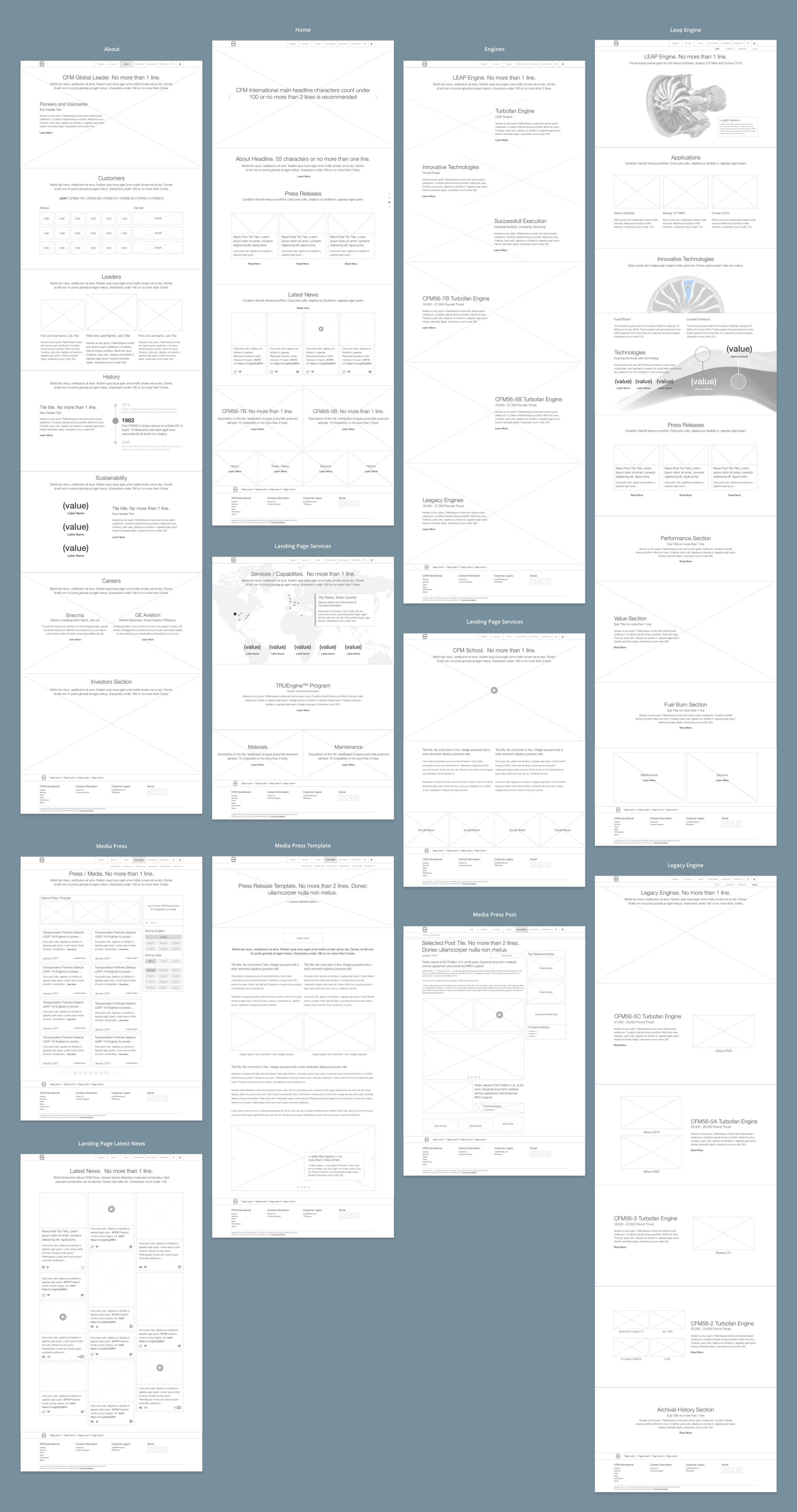
As a result of the content strategy activities and stakeholder interviews, I started defining the new content structure and layout for each page. Additionally, I took advantage of the text sections in the wireframes to document our conversation regarding content strategy.

Mobile wireframes of each page helped the development team adapt the site for the smallest device.

In addition to the mobile wireframes I delivered, the spec documentation below helped guide developers build each page template and content sections. A copy of the full documentation can be downloaded at the top of this case study.

While the engineering team started to build the back end the clients CMS portal, the wireframes also guided the design team in creating the Website new UI and all the visual assets needed to showcase each engine.
